ブログ本文中に関連記事のリンクの表示方法として、ブログカードを埋め込む方法があります。
WordPressやはてなブログなどでは標準機能として備わっており、よく目にします。
しかし、Bloggerにはブログカードを表示できる機能は備わっていません…。
今回は、ブログカードをBloggerのブログ記事上でも表示する方法についてご紹介します。
本記事の説明はBloggerベースとなりますが、無料のWebサービスを利用する方法をご紹介しておりますので、ブログカードの標準機能が備わっていない他のブログサービスでも利用可能です。
是非試してみてください。
Blogger利用時に行ったカスタマイズについては別記事にてまとめていますので、こちらも是非ご覧ください。

ブログカードとは

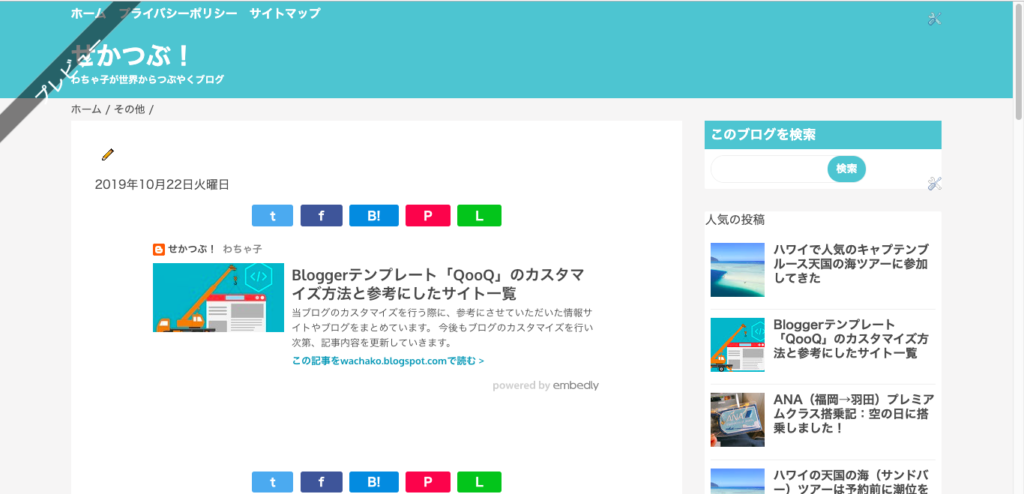
ブログカードとは、上の画像のように、ブログ記事の本文中に他のブログ記事の情報を1枚のカードの形式で表示させたリンクです。
こちらの画像は、実際にBlogger利用時にブログ記事に表示させていたブログカードです。
ブログカードの情報には概ね以下の情報が含まれます。
- ブログ名
- アイキャッチ画像
- 記事タイトル
- 記事本文(冒頭文の抜粋)
以下は記事のリンクをテキストで表示させた場合です。
(リンク先は、上記ブログカード画像に表示させているのと同じ記事です。)
Bloggerテンプレート「QooQ」のカスタマイズ方法と参考にしたサイト一覧
テキストスタイルでもクリックすればリンク先に飛ぶので、機能的な違いはありません。
でも、見た目が全然違いますよね。
ブログカードの方が断然にオシャレで、“ちゃんとしたブログ感”(笑)も出すことができます。
キャッチーな見た目で読者の目にとまりやすく、リンク先の情報も伝えることができるので、ブログカード形式で表示させる方がクリック数が上がるというしっかりとした効果もあります。
利用しているブログカード:Embedly

前述の通り、Bloggerにはブログカードを表示させる標準機能がありませんので、Embedly(エンベッドリー)というWebサービスを利用します。
Embedlyを利用してのブログカードの作成方法は2通りの方法があります。
- Embedlyのサイトにリンク先URLを直接入力する方法
- ブックマークからワンクリックで作成する方法
これ以降の内容ではどちらの方法もご紹介していますので、やりやすい方法でブログカードを作ってみてください。
方法1:Embedlyのサイトにリンク先URLを直接入力してブログカードを作成する
1.Embedlyのサイトにアクセス

https://embed.ly/codeにアクセスします。
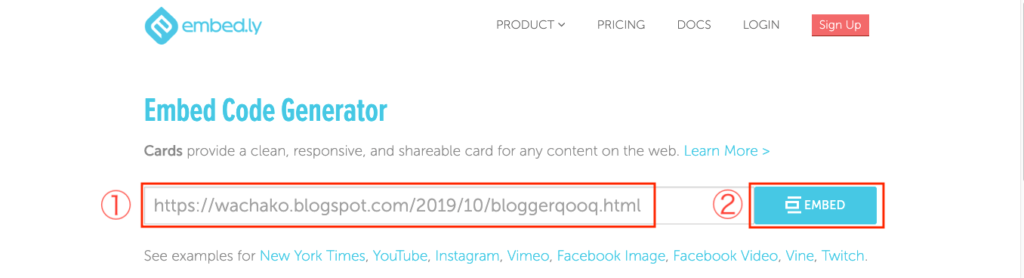
2.リンク先のURLを入力

URL入力欄にブログカードを作りたいリンク先のURLを入力し、EMBEDをクリックします。
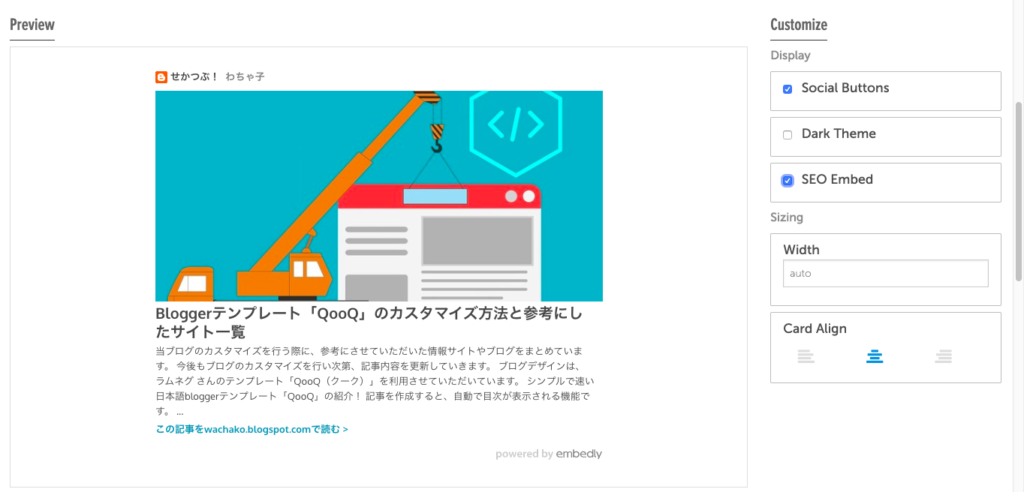
3.デザイン調整

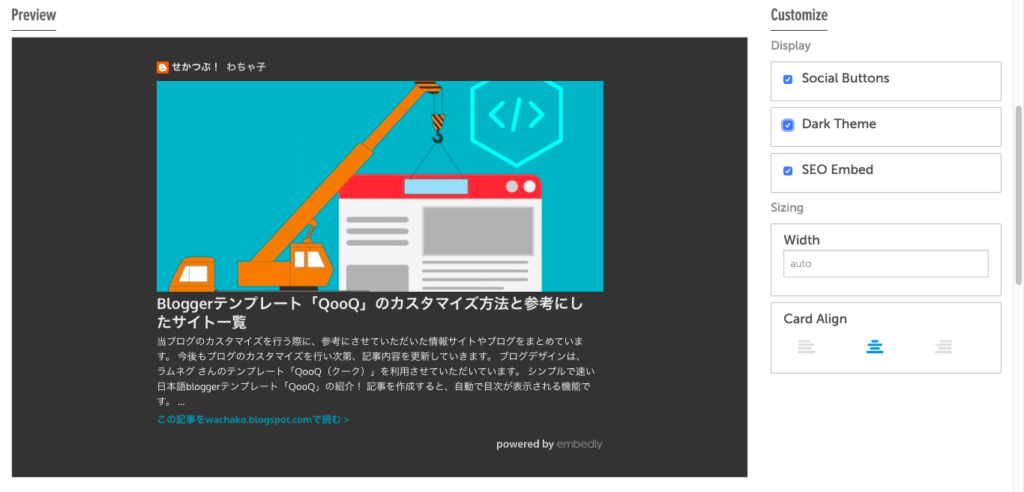
できあがったブログカードのプレビューが表示されます。
右側の設置欄でブログカードの色・サイズ・ソーシャルボタンの有無等変更できますので、自由に設定してみてください。

Dark Themeに設定もできます。
ブログのデザインによっては、黒背景も良いかもしれませんね。
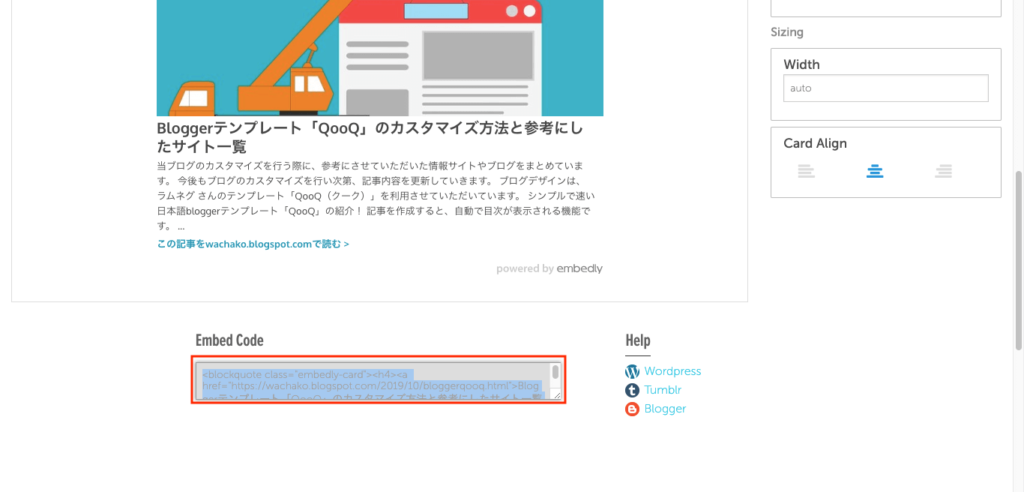
4.HTMLをコピーして貼り付け

デザイン調整ができたら、ブログカードの下に表示されているHTMLをコピーします。
HTML表示欄をクリックすれば自動的に全選択されるので、コピーも簡単です。

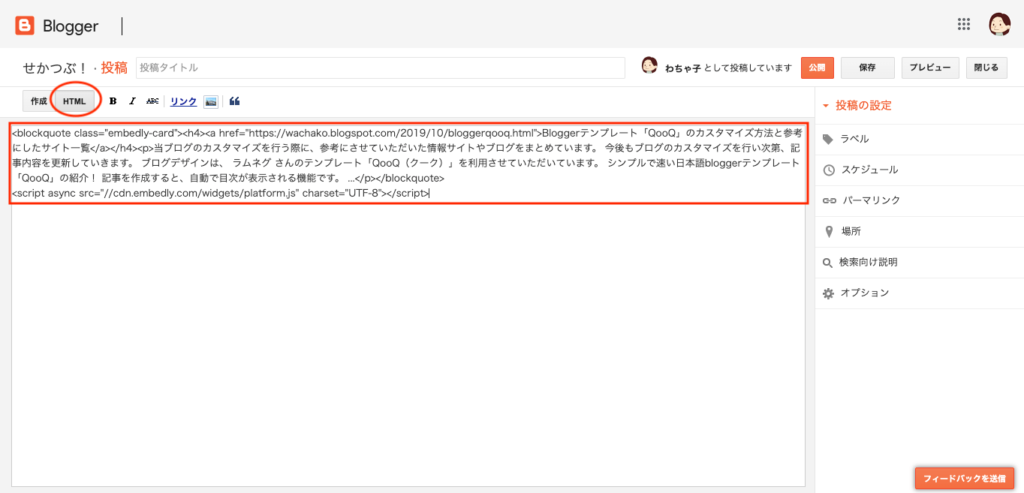
ブログ記事のHTML作成画面に貼り付けます。

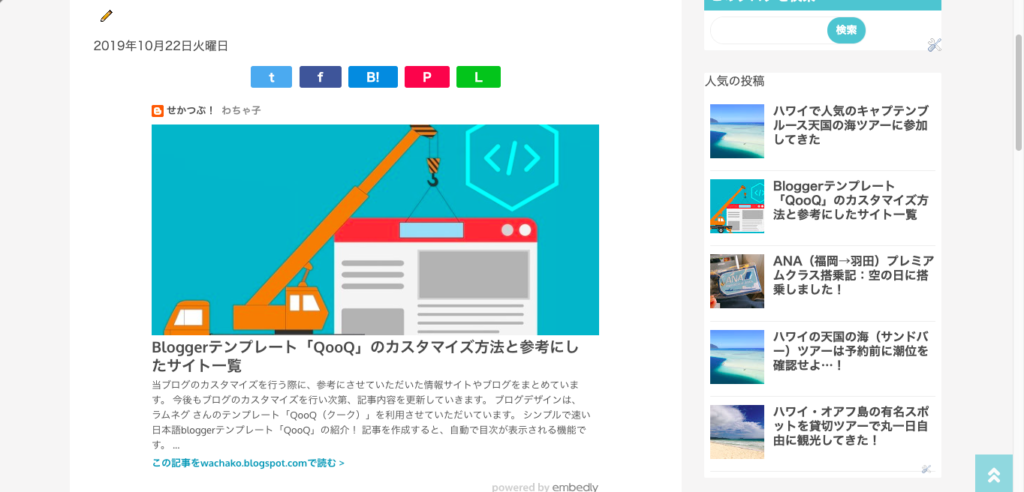
記事プレビューで確認すると、記事上にブログカードが表示されています!
URLを直接入力してブログカードを作成する方法は以上です。
方法2:ブックマークからワンクリックでブログカードを作成する
この方法では、一番初めにブックマークに登録してしまえば、2回目以降はワンクリックでブログカードが作成できる方法です。
事前準備:お気に入りバーにサイトを登録

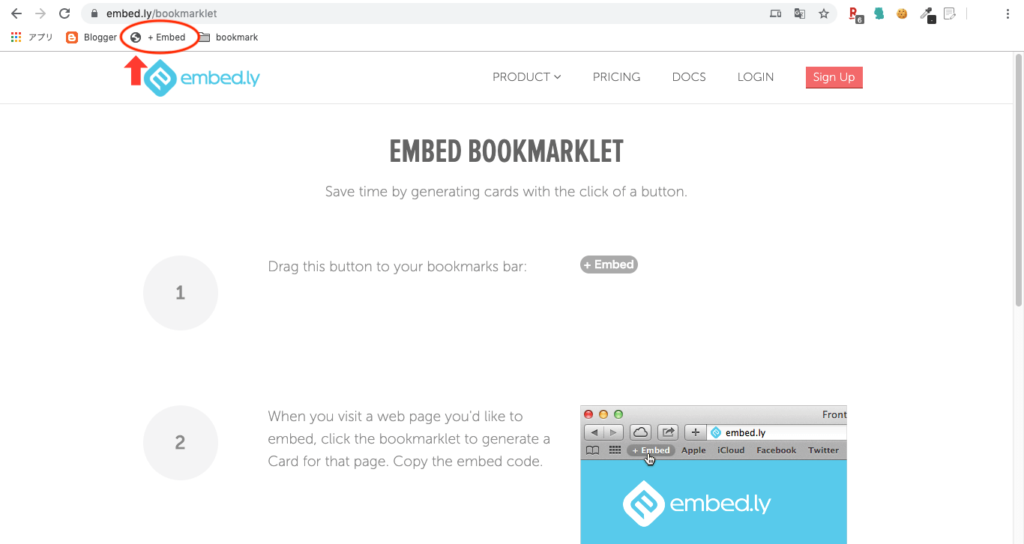
事前準備として、Embedly bookmarkletのページをお気に入りバーに登録します。
事前準備はこれだけです。
このブックマーク登録は、2回目以降は不要になります。
この方法は、お気に入りバーに登録したEmbedlyのリンクからワンクリックでブログカードが作成できることがメリットです。
このメリットを十分に発揮させるためにも、Embedlyのリンクはお気に入りバーのわかりやすい場所に配置し、ワンクリックでパパッと作成できるようにしておきましょう!
1.ブログカードにしたいリンク先のサイトにアクセス

ブログカードを作成したい記事のページを表示させます。
例として、当ブログ記事のリンクカードを作っていきます。
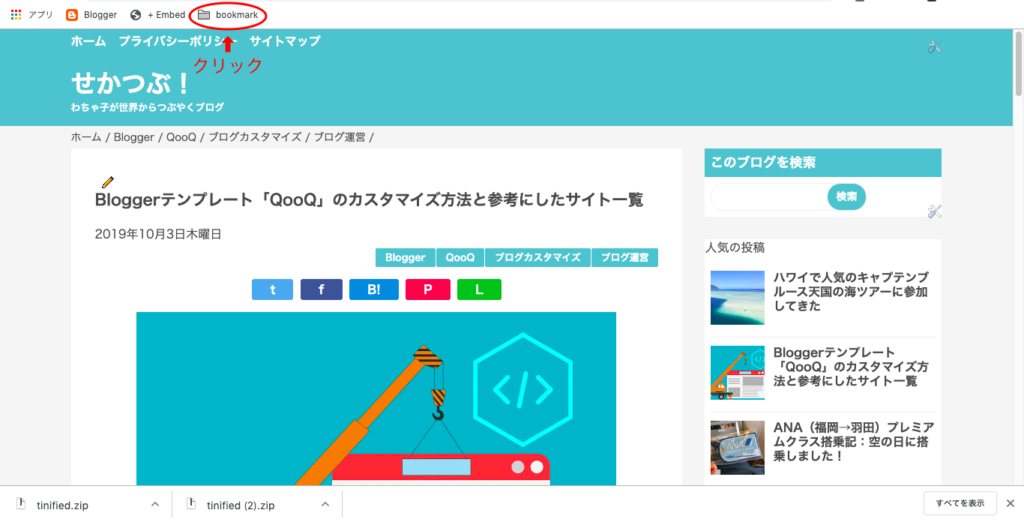
2.ブックマークに登録したEmbedlyのリンクをクリック

該当ページを表示させたうえで、ブックマーク登録したEmbedlyのリンクをクリックします。

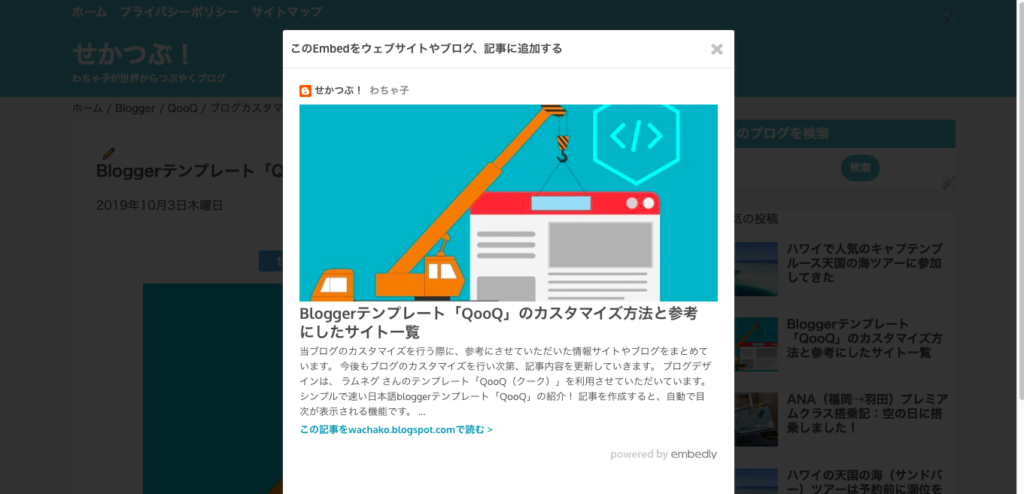
すると、ブログカードが作成され、プレビュー画面が表示されました!!!
なんと、かんたん!!!
3.デザイン調整

ここからは、方法1と同様にブログに表示したいデザインに調整していきます。
方法1と調整できる項目が少し異なり、こちらの方がより詳細な調整が加えられます。
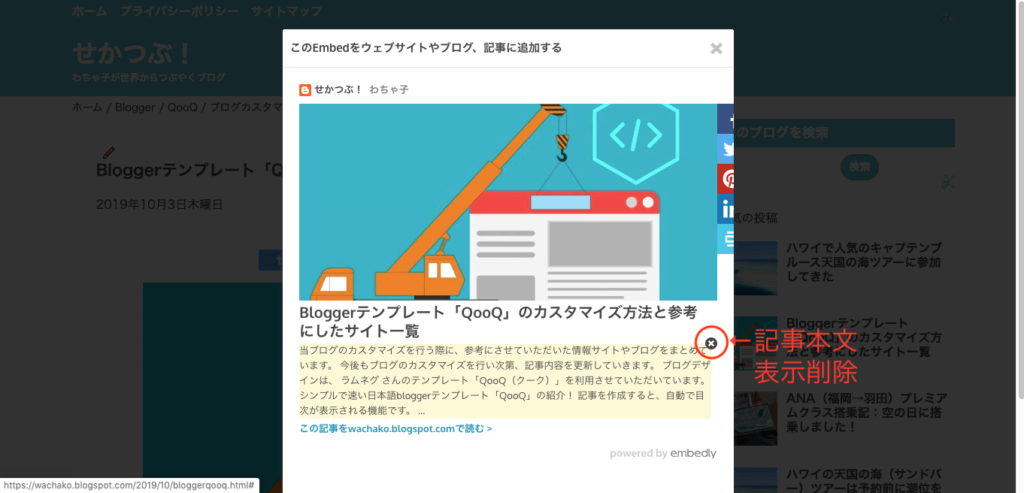
アイキャッチ画像にカーソルを合わせると、アイキャッチ画像の削除とサイズ変更ボタンが表示されます。

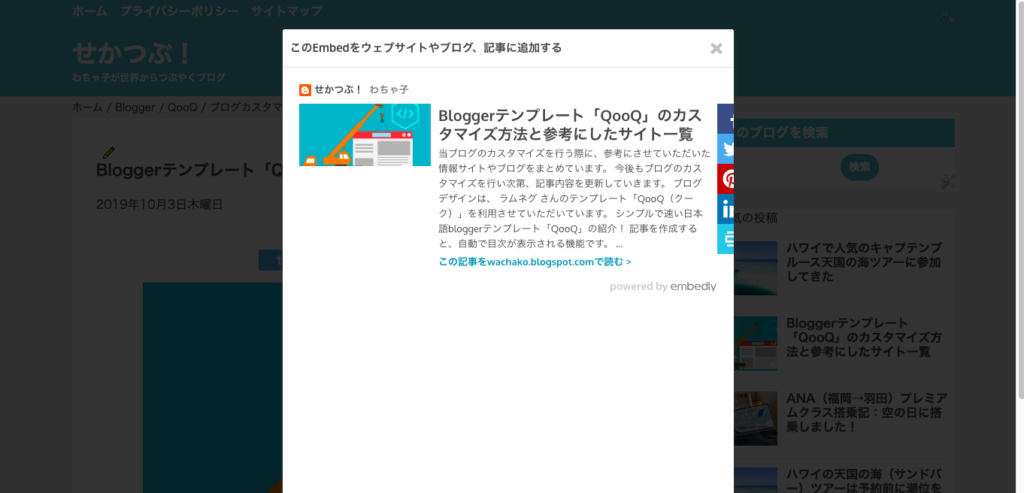
左下のボタンをクリックすると、アイキャッチ画像が小さくなり、アイキャッチ画像と記事タイトルが横に並ぶデザインになります。

本文表示欄にカーソルを合わせると、右上に×が表示され、本文非表示も選択できます。

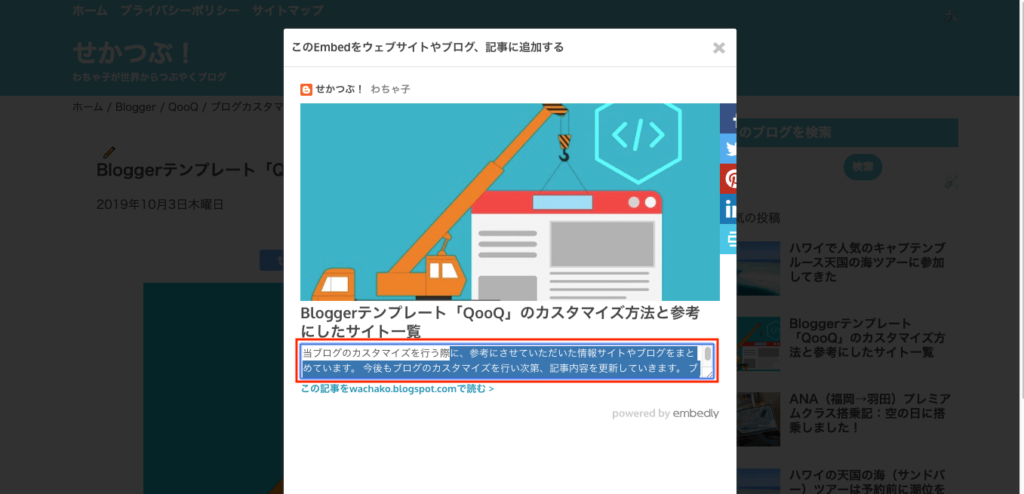
本文表示欄をクリックすると、編集が可能になります。
ブログカードには、本文の中でも冒頭文のみ表示させるようにすることも可能です。
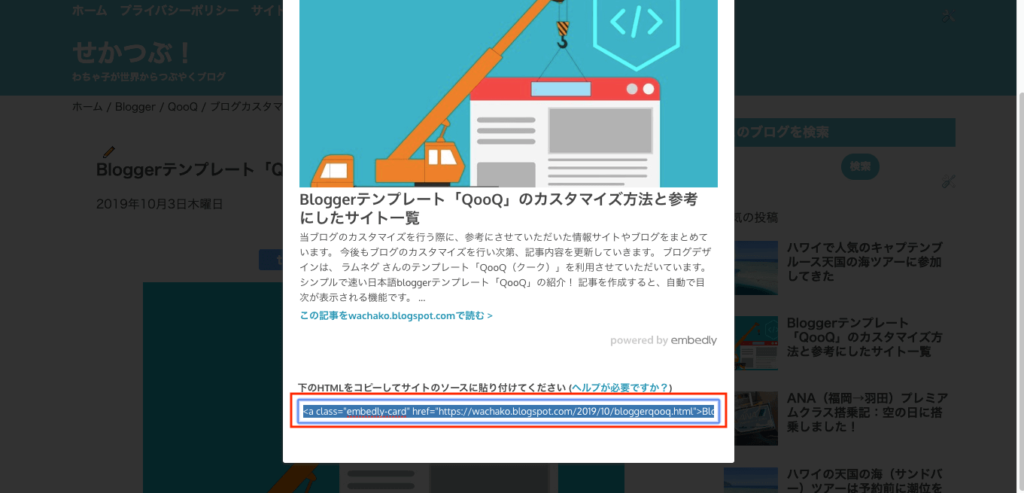
4.HTMLをコピーして貼り付け

デザイン調整ができたら、ブログカードの下に表示されているHTMLをコピーします。

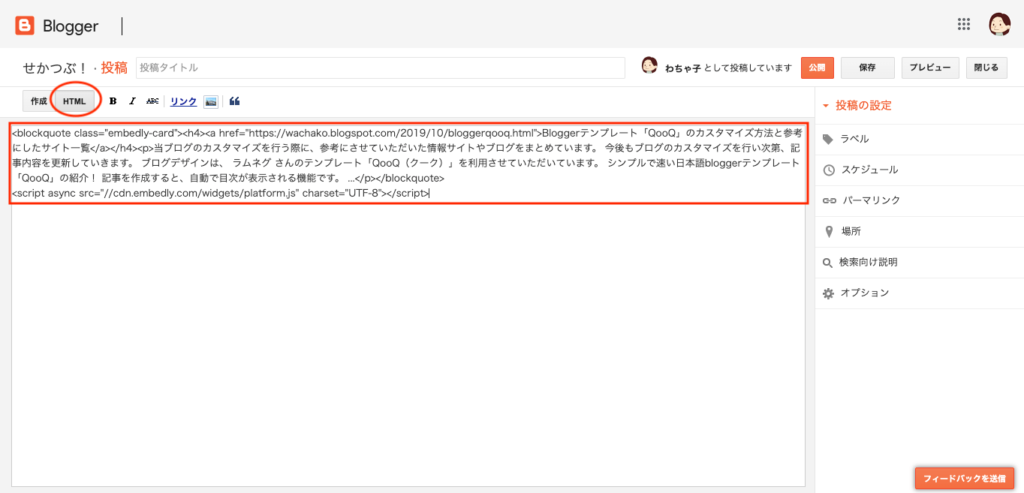
ブログ記事のHTML作成画面に貼り付けます。

プレビューで確認すると、ブログカードがちゃんと表示されています。
方法1で作成したブログカードより、スリムなカードを作ることができます。
ブックマークから作成する方法は以上です。
まとめ:Embedlyで簡単にブログカードを作成しよう!
Embedlyは、少ない手順でしっかりしたブログカードが作成できるWebサービスです。
特に、方法2でご紹介したワンクリックで作成できるということが最大のメリットではないでしょうか。
記事をたくさん書き、ブログカードもたくさん載せたい!というブロガーさんには、ワンクリックで作成する方法をより強くおすすめします。
以上、Embedlyでブログカードを作成する方法のご紹介でした。


コメント